Zwischenzeitlich läuft das Zugangssystem stabil. In der Zwischenzeit sind einige Umstellungen erfolgt:
- Umstellung auf Maven für die Java Builds
- Veröffentlichung einiger OpenSource Artefakte auf Maven Central
- Installation eines neuen Docker Hosts
- Installation eines Eclipse Mosquitto MQTT Servers (als Docker Container)
Den MQTT Server hatte ich ursprünglich für die geplante IoT Infrastruktur (mit ESP8266 und ESP32 basierten Sensoren – hier werde ich auch berichten sobald die ersten Sensoren in Betrieb gehen) installiert. Ich habe diesen auf einem alten Raspberry Pi 1 Model A aufgesetzt als Docker Container.
Für das User Management System hatte ich bereits länger geplant einen Access Monitor geplant. Dieser sollte die letzten Zutritte visuell darstellen. Also wer hat wann zuletzt einen Zugang angefragt und wie war der Status dazu. Hier soll unter anderem auch ein Bild des Benutzers kommen angezeigt werden das aus dem LDAP Server geladen wird.
Ich hatte lange überlegt wie man einen solchen Monitor implementieren könnte. Vorallem wie dieser die Daten übermittelt bekommt.
Mit MQTT ist die Sache nun relativ einfach. Das Zugangskontrollsystem muss nur den Status eines Zutritts in einen Topic des MQTT Servers Publishen. Der Zutrittsmonitor subscribed auf diesen Topic und erhält so alle notwendigen Informationen zur Visualisierung.
Für den Publish der Nachricht aus dem Zugangskontrollsystem verwende ich nun den Eclipse Paho Java Client. Die Bibliothek war unkompliziert zu integrieren.
Der Zutritts Monitor ist eine Webanwendung. Für den subscripe verwende ich aktuell Eclipse Paho JavaScript Client. Dieser war etwas Tricky, denn das Beispiel auf der Seite hat bei mir nicht funktioniert.
Folgender JavaScript Sourcecode führte dann zum Erfolg:
<head>
<script> // configuration var mqtt; var reconnectTimeout=2000; var host="myMQTTServer"; var port=9001; var clientId="oitc-acs-monitor"; var topic="/oitc-acs" // called when the client connects function onConnect() { // Once a connection has been made, make a subscription and send a message. console.log("Successfully connected to " + host + ":" + port); console.log("Subscribing to topic " + topic); mqtt.subscribe(topic); } // called when a message arrives function onMessageArrived(message) { // console.log(message.payloadString); obj = JSON.parse(message.payloadString); console.log(obj); } function MQTTconnect() { console.log("Try to open connection to " + host + ":" + port); mqtt = new Paho.MQTT.Client(host,port,clientId); mqtt.onMessageArrived = onMessageArrived; // Valid properties are: timeout userName password willMessage // keepAliveInterval cleanSession useSSL // invocationContext onSuccess onFailure // hosts ports mqttVersion mqttVersionExplicit // uris var options = { timeout: 3, userName: "acsMonitorUser", password: "myUsersPass", keepAliveInterval: 60, useSSL: true, onSuccess: onConnect, mqttVersion: 3, }; mqtt.connect(options); } </script> </head> <body>
<script>
MQTTconnect(); </script>
</body>
Wenn die Seite lädt, verbindet sich die Webanwendung mit dem MQTT websocket und subscribed den topic. Da die Nachrichten „retained“ vom Zugangskontrollsystem gesendet werden, wird auf jeden Fall der letzte Zugriff im JavaScript consolen Log angezeigt. Bei weiteren Zugängen erscheinen diese ebenfalls im Log.
Die nächsten Schritte sind nun die Anzeige auf der HTML Seite. Ich werde hier mit jQuery arbeiten um mir das Leben etwas einfacher zu machen. Einen ersten Prototypen habe ich bereits am Laufen. Die nächste Herausforderung ist nun, das Bild der Person noch aus dem LDAP Server zu laden. Ich werde berichten, sobald ich hier wieder ein Stück weiter gekommen bin.
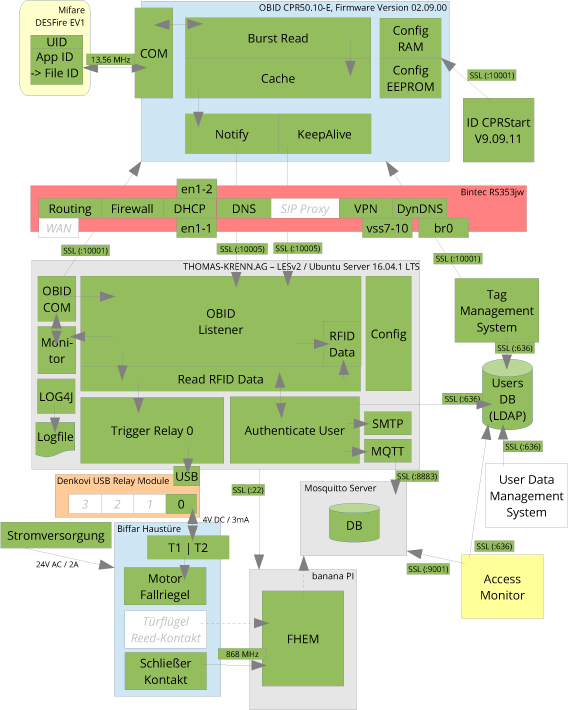
Abschließend noch das aktuelle Architektur Schaubild: